반응형
jQuery를 이용하여 Div 영역 숨기기 보이기 기능을 알아보겠습니다.
jQuery에서는 Show, Hide의 기능과 CSS를 컨트롤하여 영역을 숨기거나
보이게 처리할 수 있습니다.
이에 대한 사용법은 아래와 같습니다.
1. Show, Hide
보이기 : $("영역").show();
숨기기 : $("영역").hide();
2. CSS 컨트롤 (display)
$("영역").css('display', 'none');
$("영역").css('display', 'block');
3. CSS 컨트롤(visibility)
$("영역").css('visibility', 'hidden');
$("영역").css('visibility', 'visible');
위와 같이 Show, Hide를 사용할 수 있으며
Css를 이용하여 Div 영역에 스타일을 적용하여 숨김이나 보임 처리를 할 수 있습니다.
구현 소스
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<script src="../js/jquery-3.x-git.js"></script>
<title></title>
<script type="text/javascript">
function display(status){
if(status == 'none'){
$("#area_1").css('display', 'none');
}else{
$("#area_1").css('display', 'block');
}
}
function showhide(status){
if(status == 'show'){
$("#area_1").show();
}else{
$("#area_1").hide();
}
}
function visible(status){
if(status == 'hidden'){
$("#area_1").css('visibility', 'hidden');
$("#area_1").css('visibility', 'visible');
}else{
$("#area_1").css('visibility', 'visible');
}
}
</script>
</head>
<body><div>
<div id="area_1" style="width: 100px; height: 100px; background-color: red; float: left; padding-left: 5px;"></div>
<div style="padding: 10px;">
<button onclick="showhide('show')">show</button>
<button onclick="showhide('hide')">hide</button><br>
<button onclick="display('none')">None</button>
<button onclick="display('block')">Block</button><br>
<button onclick="visible('hidden')">hidden</button>
<button onclick="visible('visible')">visible</button>
</div>
</div>
</body>
</html>
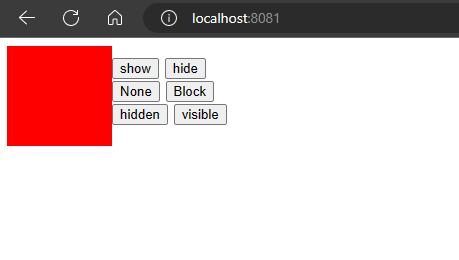
실행화면

소스를 실행하면 버튼에 정의한 function이 실행되는데요.

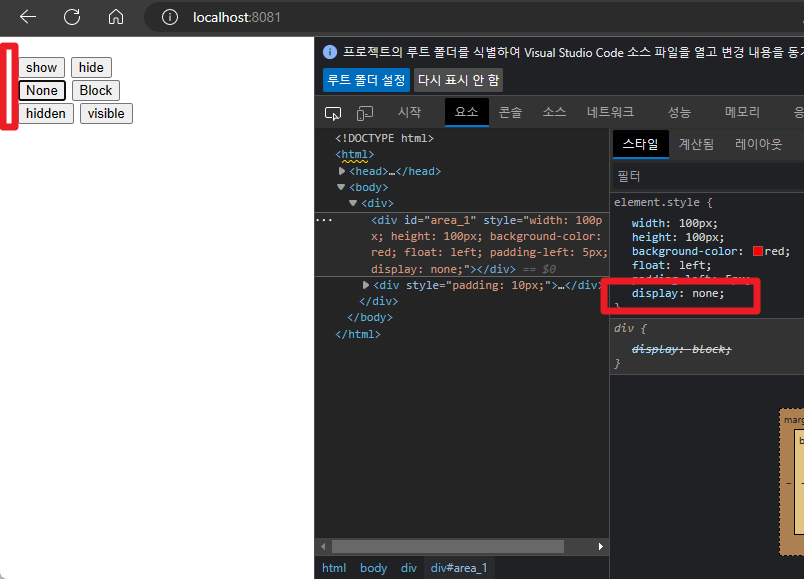
show, hide, display는 위와 같이 display 스타일에
옵션이 지정되며 div영역은 사라지게 됩니다.
소스는 다르지만 같은 기능을 수행하고 있습니다.

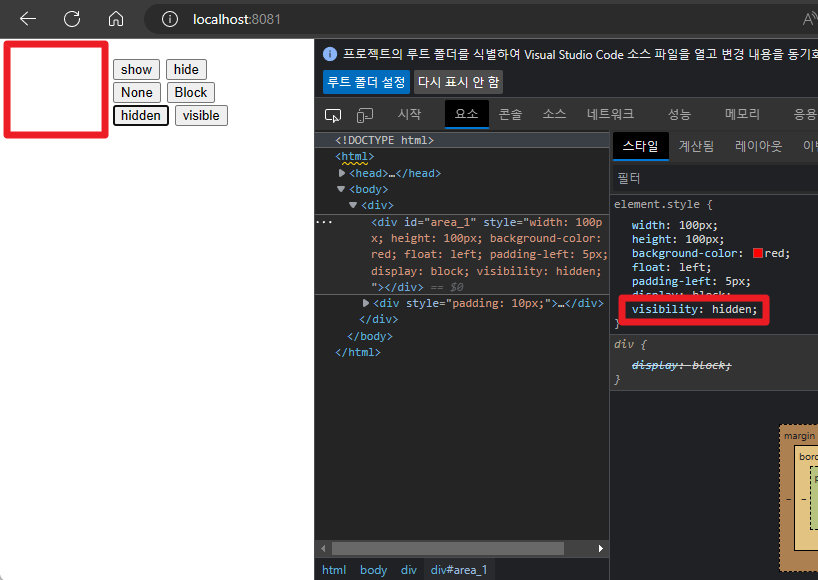
이와 다르게 visibility는 영역은 그대로 있되
Div의 내용만 숨김처리를 할 수 있게 처리됩니다.
프로젝트 환경에 맞게 각각의 기능을 구현할 수 있습니다.
반응형
'Dev > jQeury' 카테고리의 다른 글
| [jQuery] Name, Class, ID 값 가져오기 (0) | 2022.11.11 |
|---|---|
| [jQuery] iframe 주소 세팅, 가져오기 (0) | 2020.05.21 |
| jQeury란? 이론과 특징, 사용법 (0) | 2019.12.24 |