반응형
Html 태그내 ID뿐만 아니라 Class나 Name 등을 사용하곤 합니다.
ID 값은 유일하여 jQuery 통해 값을 가져오는 빈도가 많고 사용법이 쉬워 익숙한데요.
Name이나 Class는 jQuery를 통해 가져오는 경우가 없어서
익숙하지 않아 자주 잊어버리곤 합니다.
그래서 한번 이를 가져오는 방법에 대해 알아보겠습니다.
사용법
| 대상 | 표기법 |
| ID | $('#아이디명').val() |
| CLASS | $('.클래스명').val() |
| NAME | $('엘리먼트타입[name=네임]').val() |
위와 같이 사용하면 값을 가져올 수있는데요.
좀더 알아보기 쉽게 예제 소스로 알아 보겠습니다.
예제소스
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-3.6.1.min.js"></script>
<meta charset="EUC-KR">
<title>테스트 페이지 입니다.</title>
<script type="text/javascript">
$( document ).ready(function() {
var result_txt ="";
result_txt += $("#text_id").val() +"\n";
result_txt += $(".text_class").val() +"\n";
result_txt += $("input[name=text_name]").val() ;
alert(result_txt);
});
</script>
</head>
<body>
<input type="text" id="text_id" value="메인영역"></input><br>
<input type="text" class="text_class" value="하단영역"></input><br>
<input type="text" name="text_name" value="새창"></input>
</body>
</html>
하단의 Html에는 id, class, name의 요소를 가지는 textbox가 있습니다.
아이디 : $("#text_id").val()
클래스 : $(".text_class").val()
네임 : $("input[name=text_name]").val()
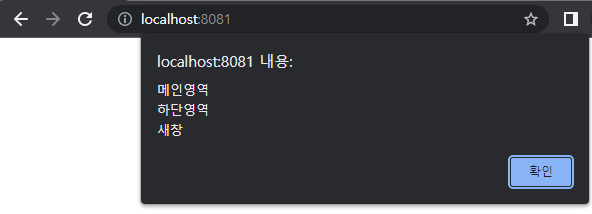
위의 jQeury 를 통해 해당 되는 값을 출력한 모습입니다.
반응형
'Dev > jQeury' 카테고리의 다른 글
| [jQuery] Div 숨기기 보이기 CSS 컨트롤 (0) | 2023.01.30 |
|---|---|
| [jQuery] iframe 주소 세팅, 가져오기 (0) | 2020.05.21 |
| jQeury란? 이론과 특징, 사용법 (0) | 2019.12.24 |