반응형
웹에서 특정 요소를 보이거나 숨기는 기능이 필요할 때가 있는데요. 이런 경우 Javascript의 Style을 사용하면 손쉽게 문제를 해결할 수 있습니다.
소스
document.getElementById("id명").style.display 예제
<html>
<head>
<meta charset="EUC-KR">
<title>이미지 표시 컨트롤</title>
<script type="text/javascript">
function getShow(){
alert("display : 공백");
document.getElementById("Img_Area").style.display = "";
}
function getHide(){
alert("display : none");
document.getElementById("Img_Area").style.display = "none";
}
</script>
</head>
<body>
<div id ="Img_Area">
<img id="imgId" src="Flower.PNG">
</div>
<input type ="button" onclick="getShow()" value="보이기">
<input type ="button" onclick="getHide()" value="숨기기">
</body>
</html>

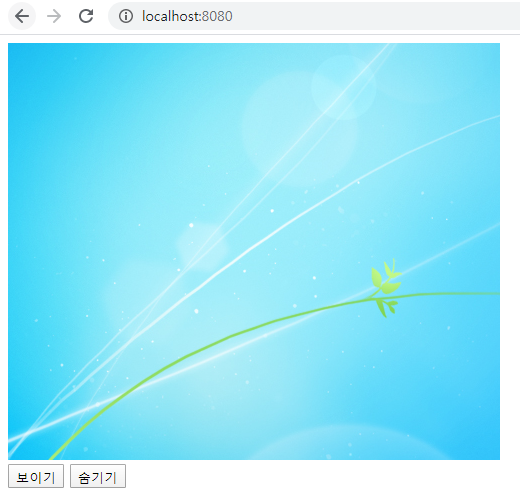
위의 소스를 바탕으로 display 속성이 none이면 숨김 공백이면
이미지가 표시되게 구성하였습니다.
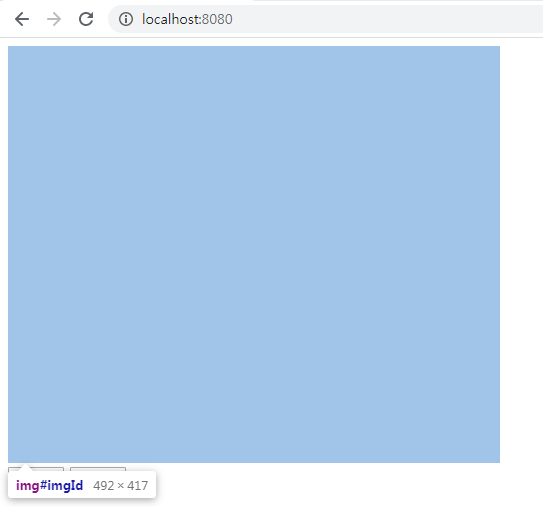
display 외에 visibility 또한, 숨김 처리를 할 수 있는데요.
document.getElementById("id").style.visibility = "hidden"; 
위와 같은 소스로 숨김 처리를 하게 되면
display와 다르게 영역은 남은채 이미지만 안보이는 형태가 되는 것을 확인할 수 있습니다.
반응형
'Dev > JavaScript' 카테고리의 다른 글
| [Javascript] 파일 업로드 용량 체크하기 로직 (0) | 2022.12.01 |
|---|---|
| [Javascript] Confirm 확인 창 띄우기 (0) | 2022.11.11 |
| [Javascript] 문자열, 숫자 길이 구하는 함수 (0) | 2020.02.05 |
| [Javascript] 마우스 오버, 아웃 기능 구현 (0) | 2020.01.28 |
| [Javascript] 이미지 변경 (img src) (1) | 2019.12.24 |