반응형
인터넷 웹페이지에서 마우스를 움직이다 보면 특정 위치에서 기능이 수행되는 경우를 볼 수 있습니다.
대표적인 예로 포탈 사이트의 실시간 검색에 마우스를 갖다 대면 리스트가 펼쳐지는 기능입니다. 이런 기능을 마우스 오버라고 하는데요. 이런 기능을 효과적으로 사용할 수 있는 Javascript 마우스 오버 기능을 알아보겠습니다.
문법
| onmouseover | 마우스가 특정 영역에 도달하면 이벤트 발생 |
| onmouseout | 마우스가 특정 영역에서 빠져나가면 이벤트 발생 |
Javascript 마우스 오버 코드
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<style type="text/css">
#test{
background-color: #F6CEF5;
width: 200px;
height: 200px;
font-size: 3em;
}
</style>
<script type="text/javascript">
function mouse_over(){
alert("마우스가 오버 됩니다.");
}
function mouse_out(){
alert("마우스가 이탈합니다.");
}
</script>
</head>
<body>
<div id="test" onmouseover="mouse_over()" onmouseout="mouse_out()">
마우스 <br>테스트<br> 영역
</div>
</body>
</html>기본 소스는 위와 같습니다.

기본 영역은 위와 같으며 마우스 테스트를 해보겠습니다.

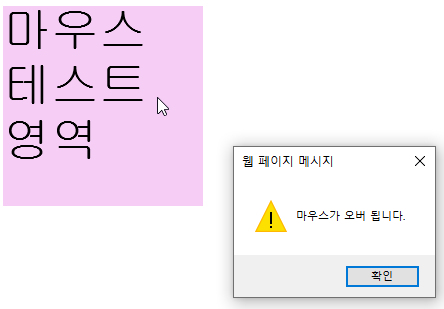
해당 div에 마우스를 위치 시키면 위와 같이 지정한 function이 수행됩니다.

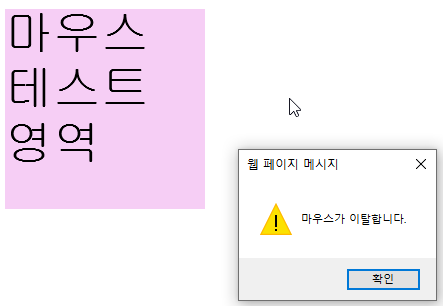
out도 마찬가지로 해당 영역에서 마우스가 벗어나면 작동합니다.
Jquery 소스
$(document).ready(function () {
$("#test").mouseover(function(){
alert("마우스 Over");
});
$("#test").mouseleave(function(){
alert("마우스 Leave");
});
});Jquery 로 구현시 위와 같이, document ready 구문안에
위와 같이 마우스 오버, 리브 소스를 구현하시면 됩니다.
반응형
'Dev > JavaScript' 카테고리의 다른 글
| [Javascript] 파일 업로드 용량 체크하기 로직 (0) | 2022.12.01 |
|---|---|
| [Javascript] Confirm 확인 창 띄우기 (0) | 2022.11.11 |
| [Javascript] 문자열, 숫자 길이 구하는 함수 (0) | 2020.02.05 |
| [Javascript] div 숨기기 보이기 (show, hide) (0) | 2019.12.26 |
| [Javascript] 이미지 변경 (img src) (1) | 2019.12.24 |