반응형
특정 단어를 바꾸려면 replace를 사용하면 됩니다.
Javascript에서 이를 활용한 문자 변경을 해보겠습니다.
예제 소스
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>특정 단어 바꾸기</title>
<script type="text/javascript">
function rep_value(flag){
var food = document.getElementById("food").value;
if(flag == 'A'){
document.getElementById("food").value = food.replaceAll("불", "");
}else if(flag == 'G'){
document.getElementById("food").value = food.replace(/불/gi, "");
}else{
document.getElementById("food").value = food.replace("불", "");
}
}
</script>
</head>
<body>
<input type="text" id="food" value="불고기,불낚지,불족발"><br>
<button onclick="rep_value()">Raplce</button>
<button onclick="rep_value('A')">RaplceAll</button>
<button onclick="rep_value('G')">RaplceRegula</button>
</body>
</html>
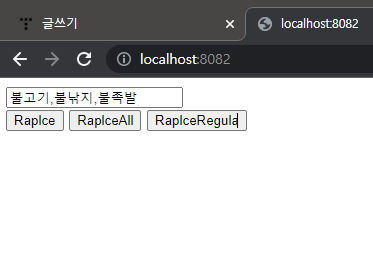
소스 결과

소스를 구동하면 위와 같은 페이지가 출력됩니다.
텍스트 내에서 '불'이라는 단어가 포함되어 있고
각각의 버튼을 누르면 이 '불' 단어가 '' 공백으로 변경됩니다.
변수.replace('변경 대상 단어', '변경할 단어')
위의 기능이 특정 문자를 변경하는 로직입니다.
첫 번째 버튼은 위의 기능을 활용한 것입니다.
변수.replaceAll('변경 대상 단어', '변경할 단어')
위의 기능은 replaceAll로 특정 단어가 포함된 모두를
변경할 단어로 바꿔줍니다.
변수.replace(\변경 대상 단어\gi, '변경할 단어')
위의 기능은 두번째와 같은 기능으로
정규식을 사용하여 replaceAll과 같은 효과를 나타냅니다.
반응형
'Dev > JavaScript' 카테고리의 다른 글
| [Javascript] 포커스 이동 방법 및 제어(focus move) (0) | 2022.12.05 |
|---|---|
| [Javascript] 새창으로 팝업 열기 예제 및 소스 (0) | 2022.12.05 |
| [Javascript] 파일 업로드 용량 체크하기 로직 (0) | 2022.12.01 |
| [Javascript] Confirm 확인 창 띄우기 (0) | 2022.11.11 |
| [Javascript] 문자열, 숫자 길이 구하는 함수 (0) | 2020.02.05 |