반응형
JSP에서 Javascript를 이용한 새창 팝업 열기 예제
window.open(새창 주소, 대상 프레임, 새창 특성)
위의 예제가 바로 새창 띄우는 메소드입니다.
매개변수에는 새창으로 띄울 팝업 URL 주소와
JSP에서 지정한 TARGET 즉, 대상 프레임(DIV 등...)
그리고 특성(가로, 세로, 스크롤바 여부)을 매개변수로 가질 수 있습니다.
새창 예제 소스
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<script type="text/javascript">
function new_window(){
window.open('new_win.jsp', '_blank', 'left=100, top=100, width=300, height=300');
}
</script>
</head>
<body>
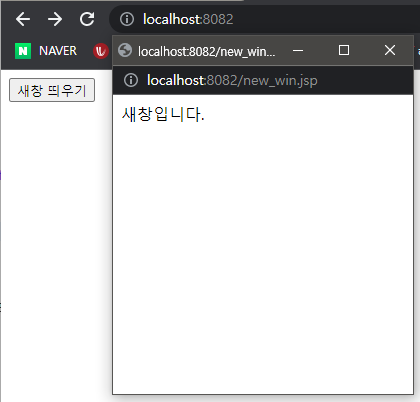
<button onclick="new_window()">새창 띄우기</button>
</body>
</html>
소스 설명
- 위와 같이 window.open에 매개변수 3개가 나열돼 있는 모습입니다.
- new_win.jsp는 같은 경로에 있는 jsp이며 새창 띄우기 버튼을 클릭하면 위의 페이지로 이동합니다.
- new_win.jsp가 아닌 다른 인터넷 URL을 입력해도 새창으로 띄울 수 있습니다.
- _blank 대상 프레임을 지정하는데요. _blank(새탭), _self(자기 자신), _parent(부모 창) 이런 형태로 사용합니다.
- 대상 프레임을 지정하지 않으면 _blank로 자동 설정됩니다.
- 3번째 매개변수는 새창의 특성을 결정하게 되는데 새창의 너비, 높이와 띄워질 위치(left, top)를 지정할 수 있습니다.
- 3번째 매개변수 특성을 지정하지 않고 대상 프레임을 _blank로 지정하면 새 탭으로 띄워지고
width와 height를 지정하면 새창으로 띄워지는 특성이 있습니다.
반응형
'Dev > JavaScript' 카테고리의 다른 글
| [Javascript] 공백 제거 로직(replace, trim) (0) | 2022.12.07 |
|---|---|
| [Javascript] 포커스 이동 방법 및 제어(focus move) (0) | 2022.12.05 |
| [Javascript] 특정 문자 단어 바꾸기 replace, replaceAll, 정규식 (0) | 2022.12.02 |
| [Javascript] 파일 업로드 용량 체크하기 로직 (0) | 2022.12.01 |
| [Javascript] Confirm 확인 창 띄우기 (0) | 2022.11.11 |