반응형
Jsp화면에서 입력된 숫자는 Javascript로 계산 시 문자로 처리됩니다.
그래서 올바르게 계산하기 위해 문자를 숫자로 바꾸는 로직을 알아보겠습니다.
문자 -> 숫자 : Number(문자);
숫자 -> 문자 : 숫자.toString();
위의 로직이 문자와 숫자의 변경 방법을 정리한 것입니다.
변환 로직 소스
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<script type="text/javascript">
function execute(){
var num1 = document.getElementById("num1").value;
var num2 = document.getElementById("num2").value;
var int_num1 = Number(num1);
var int_num2 = Number(num2);
document.getElementById("result").value = num1+num2;
document.getElementById("int_result").value = int_num1+int_num2;
document.getElementById("str_result").value = int_num1.toString()+int_num2.toString();
}
</script>
</head>
<body>
<table style="border: solid 1px;">
<tr>
<td>숫자1</td>
<td><input type="text" id="num1"></td>
</tr>
<tr>
<td>숫자2</td>
<td><input type="text" id="num2"></td>
</tr>
<tr>
<td>결과(원본)</td>
<td><input type="text" id="result"></td>
</tr>
<tr>
<td>결과(문자->숫자)</td>
<td><input type="text" id="int_result"></td>
</tr>
<tr>
<td>결과(숫자->문자)</td>
<td><input type="text" id="str_result"></td>
</tr>
</table>
<button onclick="execute()">더하기</button>
</body>
</html>
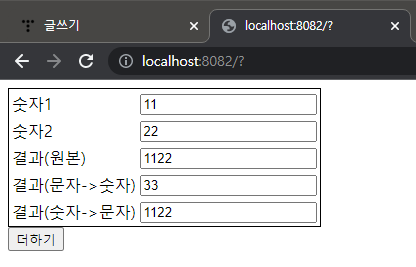
소스 결과

- 숫자 1과 2를 Javascript를 이용하여 더했을 시 문자로 처리되어 결과 원본은 1122로 나타냅니다.
- Number 기능을 통해 문자로 인식되는 값을 숫자로 변환한 뒤 계산하면 33으로 나타냅니다.
- 숫자.toString()을 통해 숫자를 문자로 다시 바꾸고 계산하면 원본과 동일한 1122로 나타냅니다.
Javascript에서 정수와 같은 숫자를 계산할 때
종종 위와 같은 문제가 발생하곤 합니다.
위의 예제 사용으로 DB에 값을 보내기 전에 체크해 보시기 바랍니다.
반응형
'Dev > JavaScript' 카테고리의 다른 글
| [Javascript] 업로드 이미지 미리보기 예제소스 (0) | 2023.01.26 |
|---|---|
| [Javascript] iframe post 전송 예제 (0) | 2022.12.26 |
| [Javascript] 회원가입 유효성 검사 (이메일 정규식 체크 포함) (0) | 2022.12.07 |
| [Javascript] 공백 제거 로직(replace, trim) (0) | 2022.12.07 |
| [Javascript] 포커스 이동 방법 및 제어(focus move) (0) | 2022.12.05 |