반응형
크로스 브라우징 이슈로 사용을 지양하는 iframe인데요.
그래도 사용하는 곳이 있기도 합니다.
이번에는 iframe에 파라미터를 POST 형태로 전달하는 방법을 소개하겠습니다.
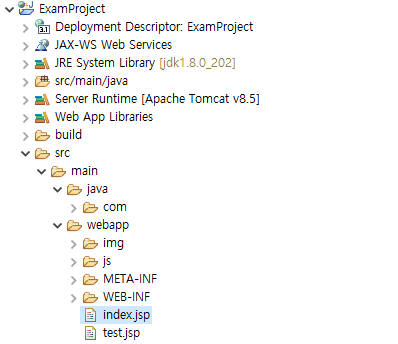
프로젝트 구조

프로젝트 구조는 위와 같은데요.
Main은 index.jsp고 test.jsp가 iframe으로
표현할 화면입니다.
소스코드
index.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<script type="text/javascript">
function exeIframe(){
document.frm1.action = "/test.jsp"
document.frm1.submit();
}
</script>
</head>
<body>
<button onclick="exeIframe()">전송</button>
<form name="frm1" id="frm1" method="POST" target="ifrAttr">
<input type="text" id="param" name="param"/>
</form>
<iframe id="ifrAttr" name="ifrAttr"></iframe>
</body>
</html>
test.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
</head>
<body>
파라미터 : <%= request.getParameter("param") %>
</body>
</html>
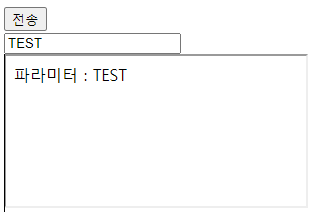
소스 결과

소스를 실행하면 위와 같은 화면이 뜨는데요.
input text 박스에 값을 입력하고 전송을 누르면
아래의 iframe 영역에 지정된 값이 전달되게 됩니다.
이 소스의 핵심이 되는 점은
전달하려는 form데이터에 target을 iframe으로 지정하면 됩니다.
그랬을 경우 form 데이터를 submit 했을 때 target에 파라미터를 전송할 수 있습니다.
반응형
'Dev > JavaScript' 카테고리의 다른 글
| [Javascript] 페이지 새로고침 명령어 구현 소스 (0) | 2023.01.27 |
|---|---|
| [Javascript] 업로드 이미지 미리보기 예제소스 (0) | 2023.01.26 |
| [Javscript] 문자를 숫자, 숫자를 문자로 변환하기 (0) | 2022.12.09 |
| [Javascript] 회원가입 유효성 검사 (이메일 정규식 체크 포함) (0) | 2022.12.07 |
| [Javascript] 공백 제거 로직(replace, trim) (0) | 2022.12.07 |