반응형
과거 배운 포커스 기능과 함께
회원가입 시 값이 올바른지 체크하는 유효성 검사 예제를 알아보겠습니다.
이번 예제에는 올바른 이메일인지 체크하는
이메일 정규식 체크 로직이 포함되어 있습니다.
유효성 체크 예제 소스
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<script type="text/javascript">
function join_user(){
var userid = document.getElementById("userid");
var userpw = document.getElementById("userpw");
var userpw2 = document.getElementById("userpw2");
var usernm = document.getElementById("usernm");
var useraddr = document.getElementById("useraddr");
var useremail = document.getElementById("useremail");
if(userid.value == ""){
alert("아이디를 입력하세요.");
userid.focus();
return;
}
if(userpw.value == ""){
alert("패스워드를 입력하세요.");
userpw.focus();
return;
}
if(userpw2.value == ""){
alert("패스워드 확인를 입력하세요.");
userpw2.focus();
return;
}
if(userpw.value != userpw2.value){
alert("패스워드 패스워드 확인이 동일하지 않습니다.");
userpw.focus();
return;
}
if(useraddr.value == ""){
alert("주소를 입력하세요.");
useraddr.focus();
return;
}
if(useremail.value == ""){
alert("이메일를 입력하세요.");
useremail.focus();
return;
}
var valid_txt = /^[A-Za-z0-9_\.\-]+@[A-Za-z0-9\-]+\.[A-Za-z0-9\-]+/;
//(알파벳,숫자)@(알파벳,숫자).(알파벳,숫자)
if(valid_txt.test(useremail.value)==false){
alert("이메일 주소가 올바르지 않습니다.");
useremail.focus();
return;
}
alert("가입되었습니다.");
}
</script>
</head>
<body>
<table style="border: solid 1px;">
<tr>
<td>아이디</td>
<td><input type="text" id="userid"></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="text" id="userpw"></td>
</tr>
<tr>
<td>비밀번호확인</td>
<td><input type="text" id="userpw2"></td>
</tr>
<tr>
<td>이름</td>
<td><input type="text" id="usernm"></td>
</tr>
<tr>
<td>주소</td>
<td><input type="text" id="useraddr"></td>
</tr>
<tr>
<td>이메일</td>
<td><input type="text" id="useremail"></td>
</tr>
</table>
<button onclick="join_user()">회원가입</button>
</body>
</html>
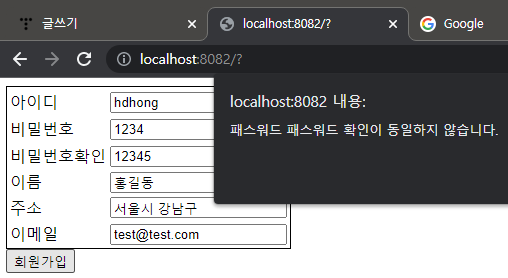
소스 결과
정상

필수 값 미입력

동일하지 않은 비밀번호

올바르지 않은 이메일 주소

정규식 포함 체크 로직
정규식.test(값)
위의 이메일 정규식 체크 로직에 text라는 메소드가 쓰였는데요.
이는 특정 텍스트가 지정한 정규식에 맞는지 체크하여
맞으면 true, 아니면 false를 반환하는 기능을 제공합니다.
반응형
'Dev > JavaScript' 카테고리의 다른 글
| [Javascript] iframe post 전송 예제 (0) | 2022.12.26 |
|---|---|
| [Javscript] 문자를 숫자, 숫자를 문자로 변환하기 (0) | 2022.12.09 |
| [Javascript] 공백 제거 로직(replace, trim) (0) | 2022.12.07 |
| [Javascript] 포커스 이동 방법 및 제어(focus move) (0) | 2022.12.05 |
| [Javascript] 새창으로 팝업 열기 예제 및 소스 (0) | 2022.12.05 |